どこのサイトも簡単に始められると書かれつつ、
色々なサイトをハシゴして何とか始められました。
ということでまとめてみます。
私が調べたところ最上・最短・最強だと判断したやり方です。
これで君もブロガーだ!!
わかりにくいところや、疑問などあればコメントをお願いいたします。
サービスの選択
主な選択肢として
・レンタルブログ
・自分でサーバを借りて作るブログ
があります。
私は“自分でサーバを借りて作るブログ”を選択しました。
理由としては
・独自ドメインが持てる
・保守運営、セキュリティ、技術を学ぶことができる(仕事に生かすことができる可能性がある)
・デザインの自由度の高さ
です。
サーバを借りる
ブログを建てる土地を借りましょう。
私は“mixhost”を選択しました。
>>mixhostの登録と詳細はこちらをクリック(リンク)
理由として
・価格
・ブログ内容の制限が他サービス(conoha、エックスサーバ)に比べ自由
です。
自分で設定したかったので私はしませんでしたが、
“WordPressクイックスタート”の利用をオススメします。
(次項のWordPressのインストールをスキップできるかと思います。)
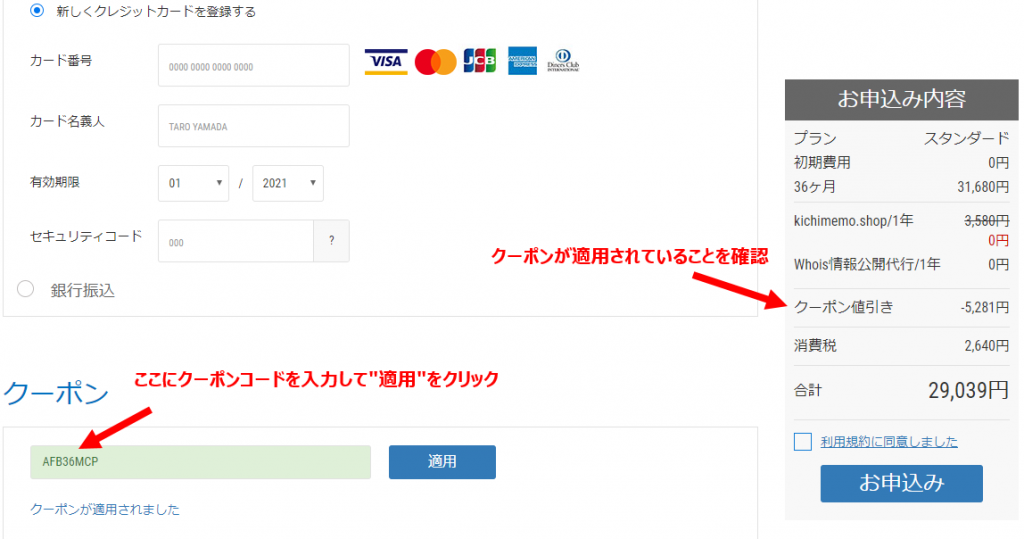
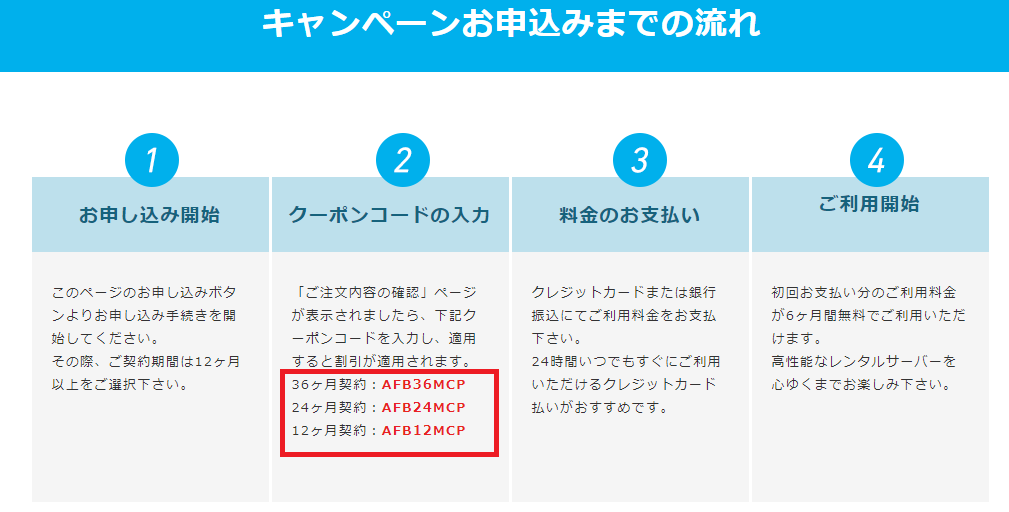
下記のキャンペーン適用(登録時クーポンコード入力)で安価にスタートできます。
>>afbパートナー様限定6ヵ月無料キャンペーン(リンク未設定)


クーポンコードはページ下部にあります。
登録できましたらメールにて契約情報の確認と、
ドメイン情報認証(URLのクリック)を必ず行いましょう。
WordPressのインストール
WordPressクイックスタートを利用した場合こちらは不要です。
レンタルサーバーアカウント設定完了のメールが来ているかと思います。
記載されているコントロールパネル(cPanel)のリンクをクリックしてください。
同メールに記載されているログインID、パスワードを入力しログインしてください。

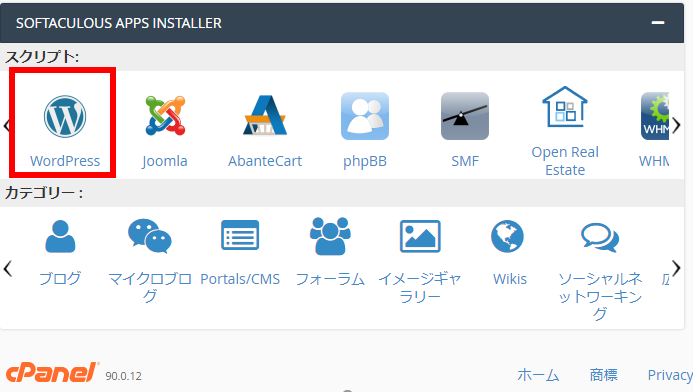
“WordPress”をクリック

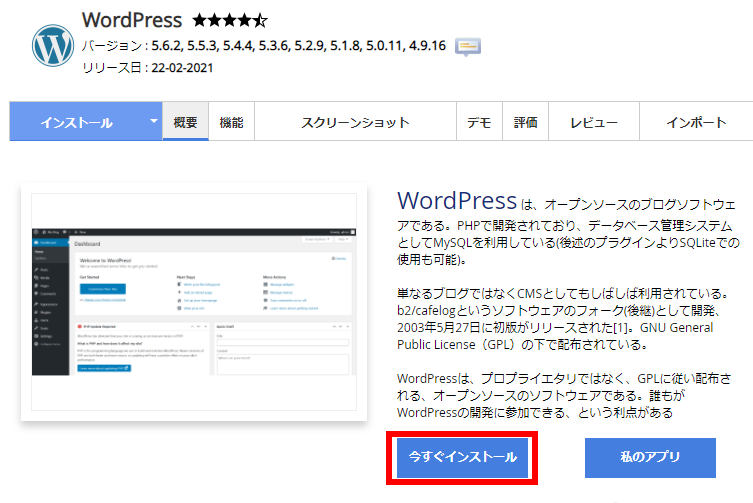
“今すぐインストール”をクリック


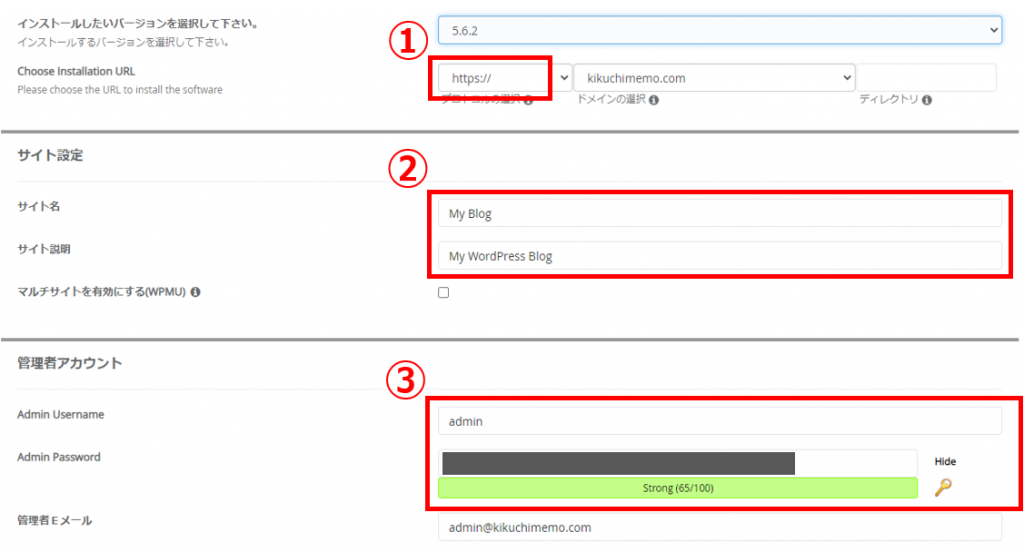
~~~~~~~~~~~

①https://に設定
②サイト名、サイト説明を記入しましょう。
後からでも変更は可能です。
③管理者名とパスワードを設定
adminのままはセキュリティ上好ましくないため変更を推奨します。
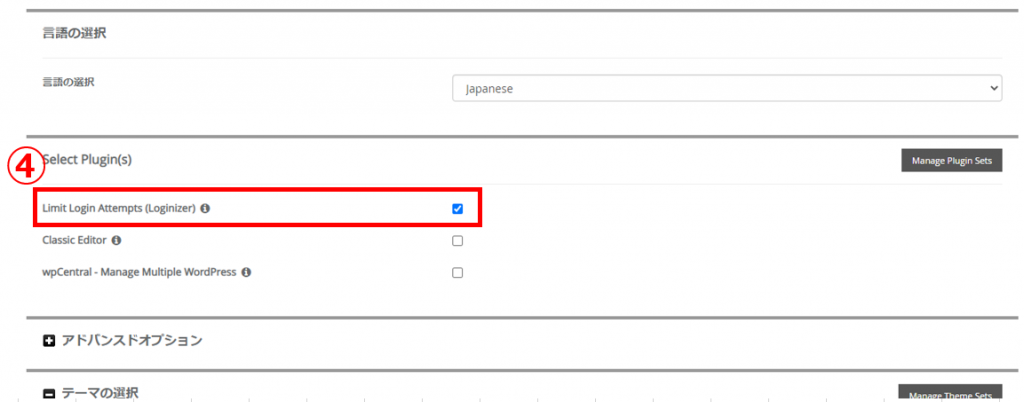
④Limit Login Attempts (Loginizer)にチェック
~~~~~~~~~~~
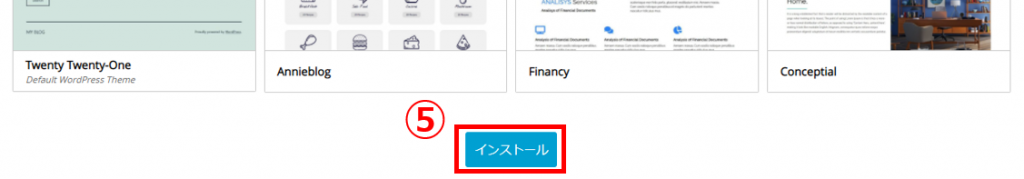
⑤設定を確認し、インストールをクリック
以上で完了です。
https://にリダイレクト設定(ページの自動切替設定)
現状作成したサイトは”http://~”でも”https://~”でも表示される状態です。
リダイレクト設定を行うことでページが自動的に切り替わるように設定します。
httpsは暗号化された通信を行うことができるためセキュリティが向上します。
またブラウザによっては“保護されていない通信”など表示されますので見栄えの意味でも設定を推奨します。
まずパーマリンク設定を行います。
簡単に説明すると、わかりやすいURLにすることによって
Googleに見つけてもらうように設定します。
色々な考え方があるようですが、私は直記事名で設定を行いました。

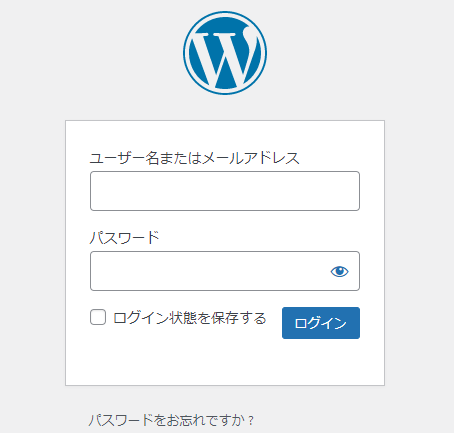
WordPressにログインします。
レンタルサーバーアカウント設定完了の
メールに記載されている、
“~/wp-admin”のアドレスをクリックしてください。
先ほど設定したユーザ名、パスワードを入力し
ログインしてください。

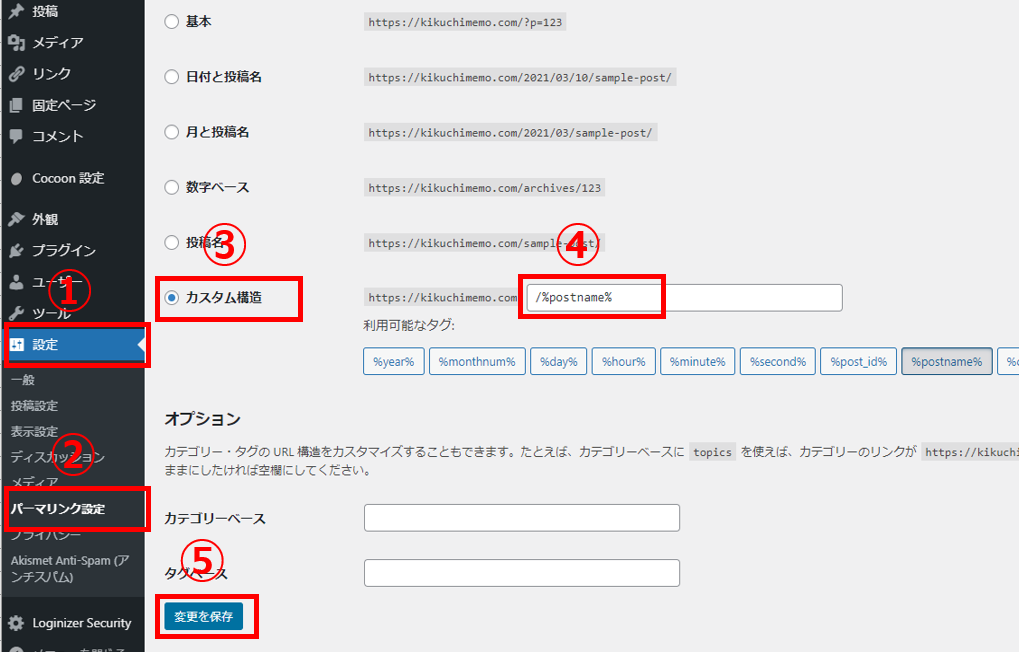
①ログイン後、”設定”をクリック
②”パーマリンク設定”をクリック
③”カスタム構造”をクリック
④”/%postname%”を入力
⑤”変更を保存”をクリック
次にリダイレクト設定を行います。
レンタルサーバーアカウント設定完了のメール記載のコントロールパネル(cPanel)を開いてください。

ログイン後、“ファイルマネージャー”をクリック

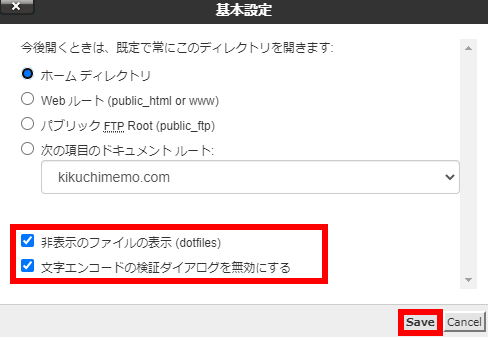
右上 赤枠 歯車マークの “設定”をクリック

2つのチェック項目にチェックして“Save”をクリック

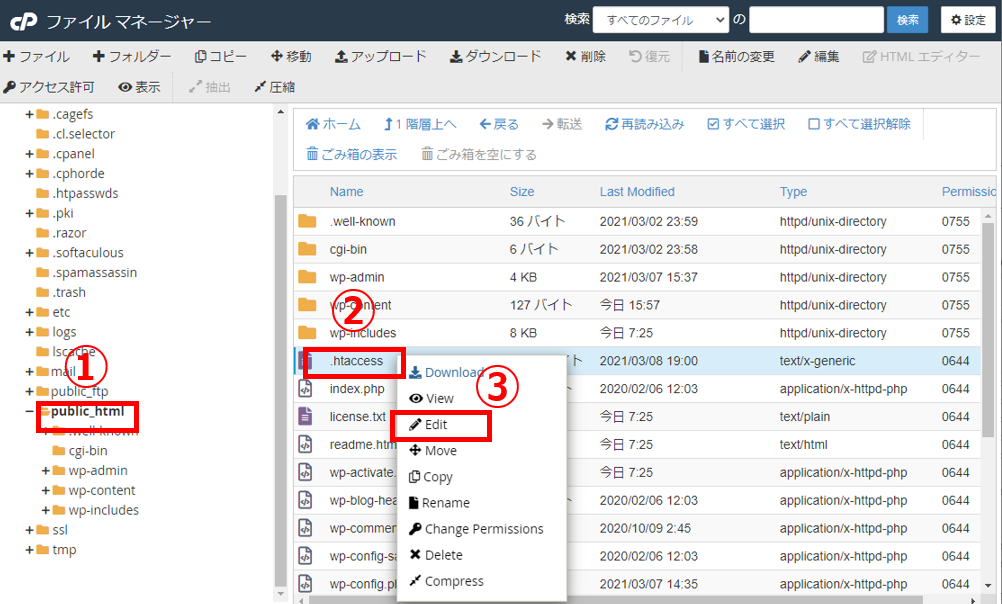
①画面左の“public_html”をクリック
②“.htaccess”をダブルクリックしてダウンロード
③“.htaccess”を右クリックして
“Edit”をクリック
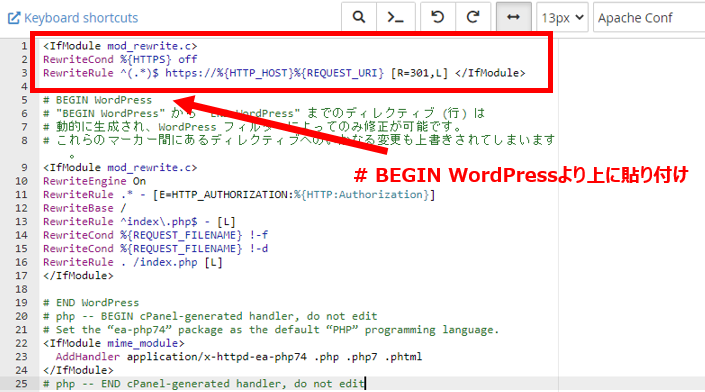
以下の文章を全て選択(括弧、空白含む)してコピーし、下記画像の場所に貼り付けてください。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>
貼り付けられたら、画面右上の“変更の保存”をクリックしてください。
もし間違えて消してしまったりした場合は先にダウンロードしたファイルを
メモ帳などで開き、コピーして貼り付けて復元してください。
動作確認として
“http://~~”(ご自身のブログのアドレス)をブラウザのアドレスバーに入力し、
“https://~~”にリダイレクト(自動で切り替わる)されることを確認してください。
テーマの適用
どこで見ても評価が高い “cocoon”を採用しました。
他テーマでも同様に適用できるかと思いますので参考にしてください。
https://wp-cocoon.com/
こちらからダウンロード→親テーマのダウンロードからファイルをダウンロードしてください。


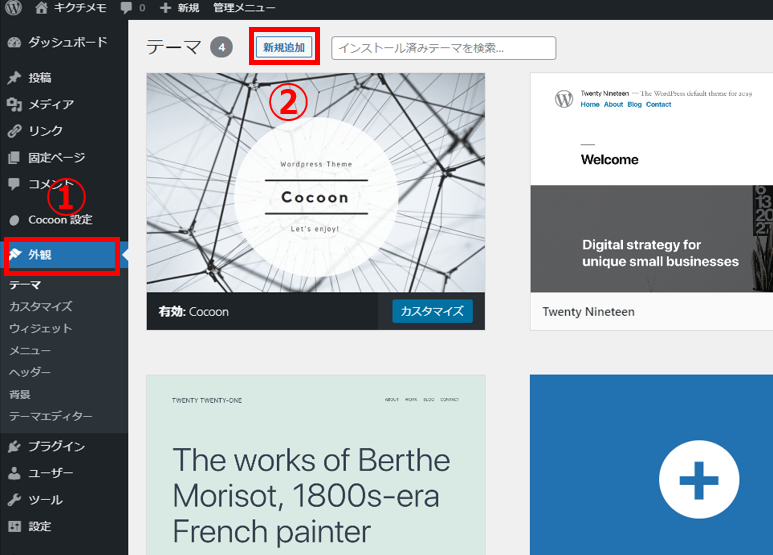
WordPressにログインし、
①“外観”をクリック
②“新規追加”をクリック

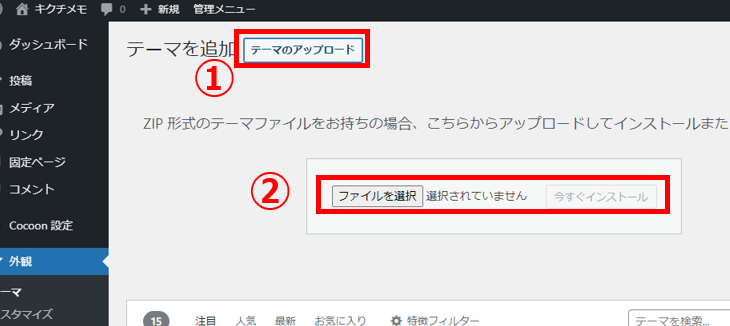
①“テーマのアップロード”をクリック
②“ファイルを選択”をクリック

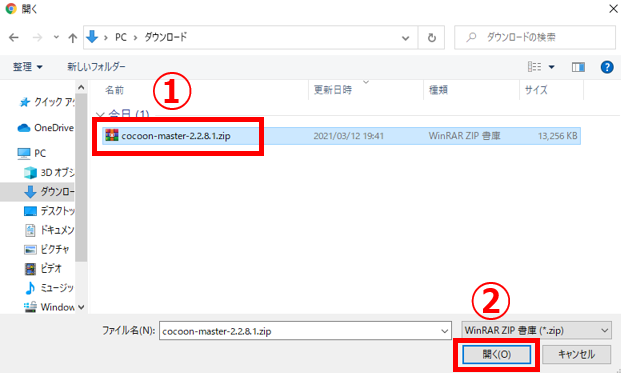
①先ほどダウンロードしたファイルを選択
②“開く”をクリック

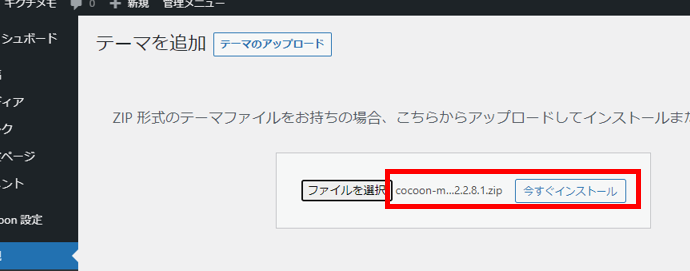
“今すぐインストール”をクリック
数秒でアップロードが完了し、画面が切り替わり“有効化”をクリックするとテーマが反映されます。
ここで有効化しなかった場合次の手順にて有効化してください。

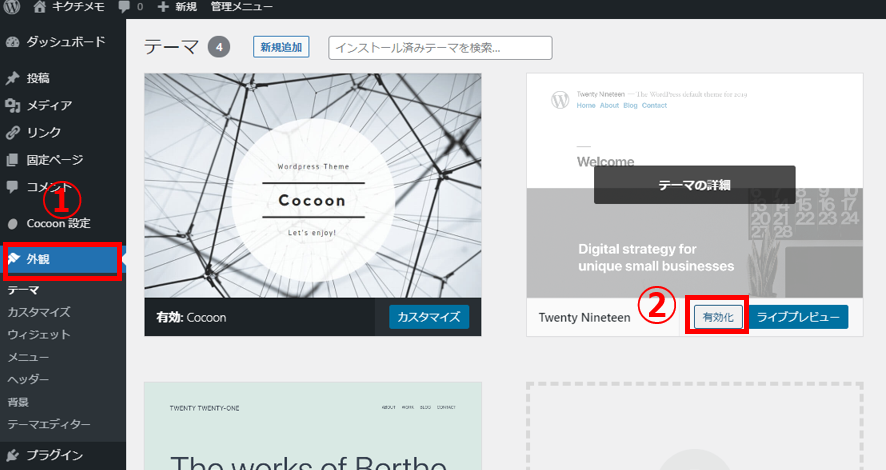
①“外観”をクリック
②対象のテーマの“有効化”をクリック
テーマを切り替える場合もこの手順で設定してください。
ブログの書き方

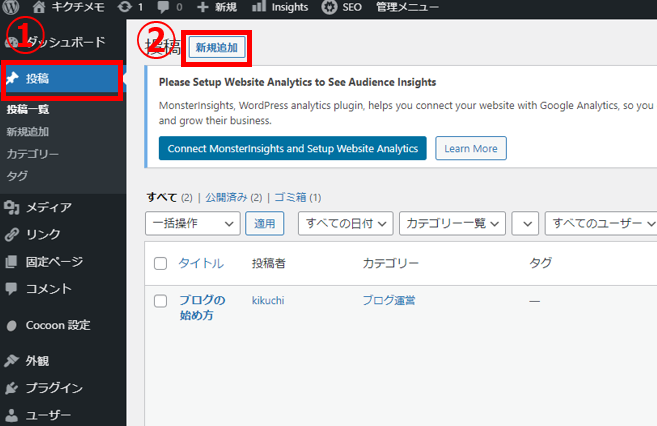
WordPressにログインし、
①“投稿”をクリック
②“新規追加”をクリック

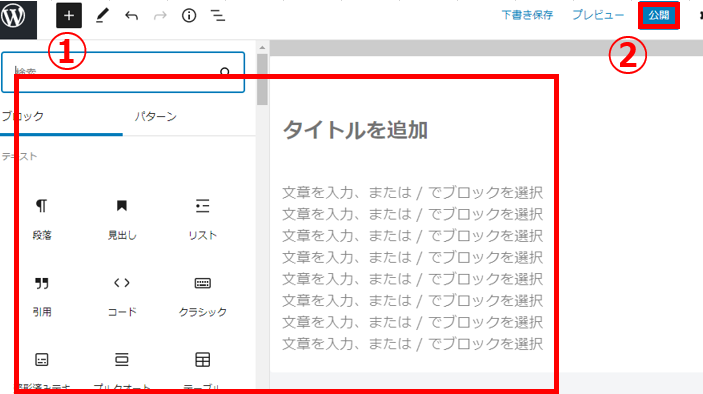
編集画面になれば
①右側の機能を利用して左側(本文)を作成
②できたら“公開”をクリック
ここには書ききれない色々な機能があります。
まずは自己紹介あたりを書いて投稿してみましょう。
ASP(アフィリエイトサービス)の登録
今後貼る広告として、
・Amazon(Amazonアソシエイト)
・Yahoo(バリューコマース)
・楽天(もしもアフィリエイト)
を主なものとして扱いたいと考えています。
今回は楽天アフィリエイトプログラムを含んでいるA8.netの手順を紹介します。
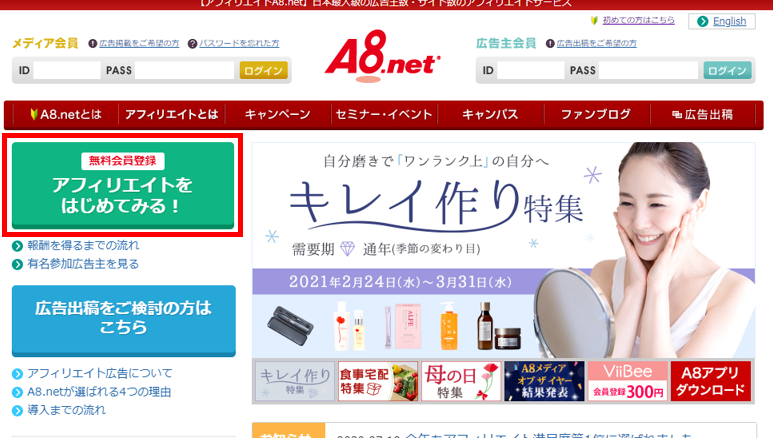
A8.netにアクセスし、赤枠の“無料会員登録 アフィリエイトをはじめてみる!”をクリックしてください。

遷移先のページにてメールアドレスを入力し、規約を確認し“仮登録メールを送信する”をクリックしてください。
入力したメールアドレスに“メディア会員登録のご案内”メールがきましたら内容に従い登録を行ってください。
“メディア登録完了のお知らせ”がきましたら完了です。
アフィリエイトリンクの貼り方
広告ブロックなどのアドインを利用している場合はオフにしましょう。
まず広告したい商品があるか検索しましょう。
今回のサンプルではmixhostのサービス紹介のリンクを作成します。
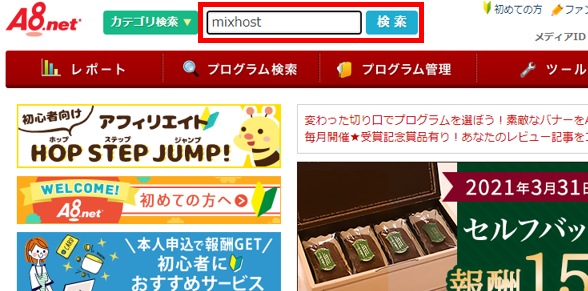
A8.netにログイン後、対象の商品・サービスを検索します。


①紹介したい商品・サービスにチェック
②“提携申請する”をクリック

内容を確認して“提携申請する”をクリック
その後、商品・サービスによっては審査が必要になります。

トップページ
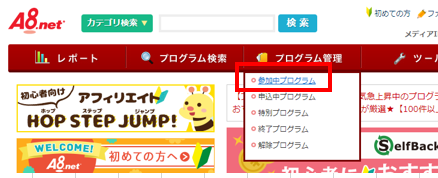
“プログラム管理”→“参加中プログラム”をクリック

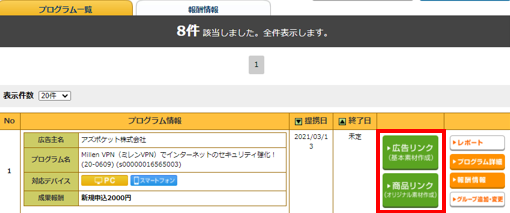
先ほど申請したプログラムの
“商品リンク”または“広告リンク”をクリック

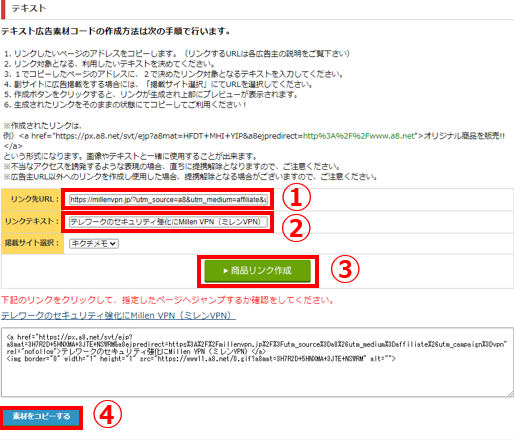
遷移先 画面上部のURLをコピー

①先ほどコピーしたURLを貼付
②リンクのテキストを入力
③“商品リンク作成”をクリック
④“素材をコピーする”をクリック

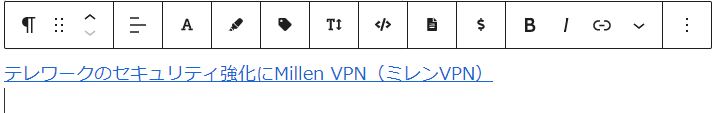
WordPress エディタ
貼り付けを行います。
実際に貼り付けた素材が下記となります。
テレワークのセキュリティ強化にMillen VPN(ミレンVPN)

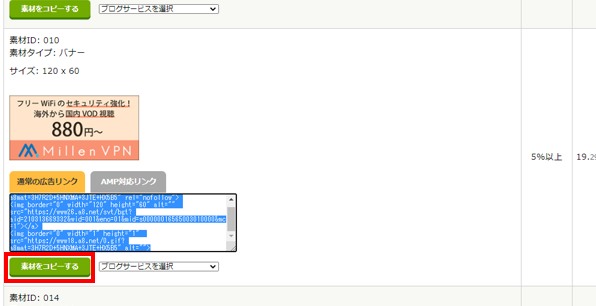
広告リンクを作成する場合は
“広告リンク作成”をクリック

適当な素材を選び、
“素材をコピーする”をクリック

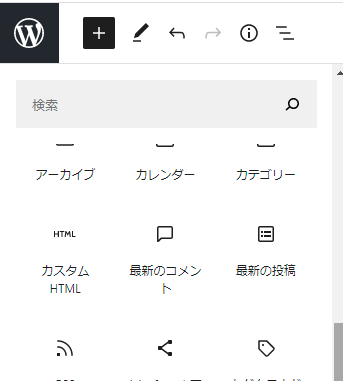
WordPress エディタ
①”+”をクリック
②”カスタムHTML”をクリック

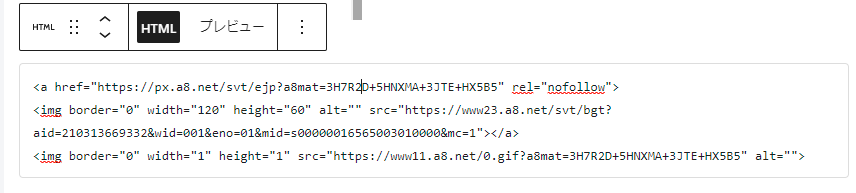
先ほどコピーした素材を貼り付け
実際に貼り付けた素材が下記となります。
![]() 以上で基本的な操作は終了です。
以上で基本的な操作は終了です。
↓から上述のクーポンコードを使用し、あなただけの最強ブログを作りましょう!!


コメント